给个人网站加上高德地图插件
1、前言
在修改个人网站的关于界面的时候,突然想起之前有看过高德地图的插件,而关于界面刚好可以将个人地址设置为地图图层的形式,所以找到了高德地图的插件,进行设置。
2、API设置
首先我们要进入高德开放平台的地址
然后会显示以下的选项
选择左上角的地图 JS API
即出现以下内容:
这是官方文档所写的方式,大家可以根据官方的文档进行操作,基本都能很简单实现。
2.1、安装Loader
官方的方式,首先我们要下载Loadernpm i @amap/amap-jsapi-loader --save
2.2、编辑vue文件
首先我们可以创建一个vue文件,单独放置我们的地图插件。
然后创建一个div组件,并设置地图容器的 id 属性为 container。
1 | <template> |
然后可以设置地图的css格式:
1 | <style scoped> |
最后我们在这个vue组件中引入 amap-jsapi-loader
1 | import AMapLoader from '@amap/amap-jsapi-loader'; |
2.3、初始化map对象
本次我所使用的是 vue3,和 vue2 还是有语法上的一些差异的,这里我们先介绍 vue3 的用法。
首先需要引入 Vue3 的 shallowRef 方法(使用 shallowRef 进行非深度监听,因为在 Vue3 所使用的 Proxy 拦截操作会改变 JSAPI 原生对象,所以此处需要区别 Vue2 使用方式对地图对象行非深度监听,否则会出现问题,建议 JS API 相关对象采用非响应式的普通对象来存储)
1 | import { shallowRef } from '@vue/reactivity' |
然后我们在 setup 中声明 map 对象:
1 | setup(){ |
vue2中初始化map对象
仅需要以下这一句
1 | data(){ |
2.4、初始化函数 initMap
1 | methods:{ |
最后就是调用初始化函数
1 | mounted(){ |
3、我所使用的代码
我所使用的与官方的不太相同,没有官方这么复杂
首先我还是定义一个 div 容器用来存放地图组件
1 | <div id="container" :class="ismoblie==true?'map1':'map2'"> |
然后在我们的页面加载完毕之后,立即异步加载我们的地图,这就要用到 vue3 的生命周期函数中的onMounted。
根据官方的方式进行改进,就有我以下代码的方式来实现,具体用途都写上了注释。
这样子与官方的同样,可以生成一个地图组件
完整的代码如下
1 | onMounted(()=>{ |
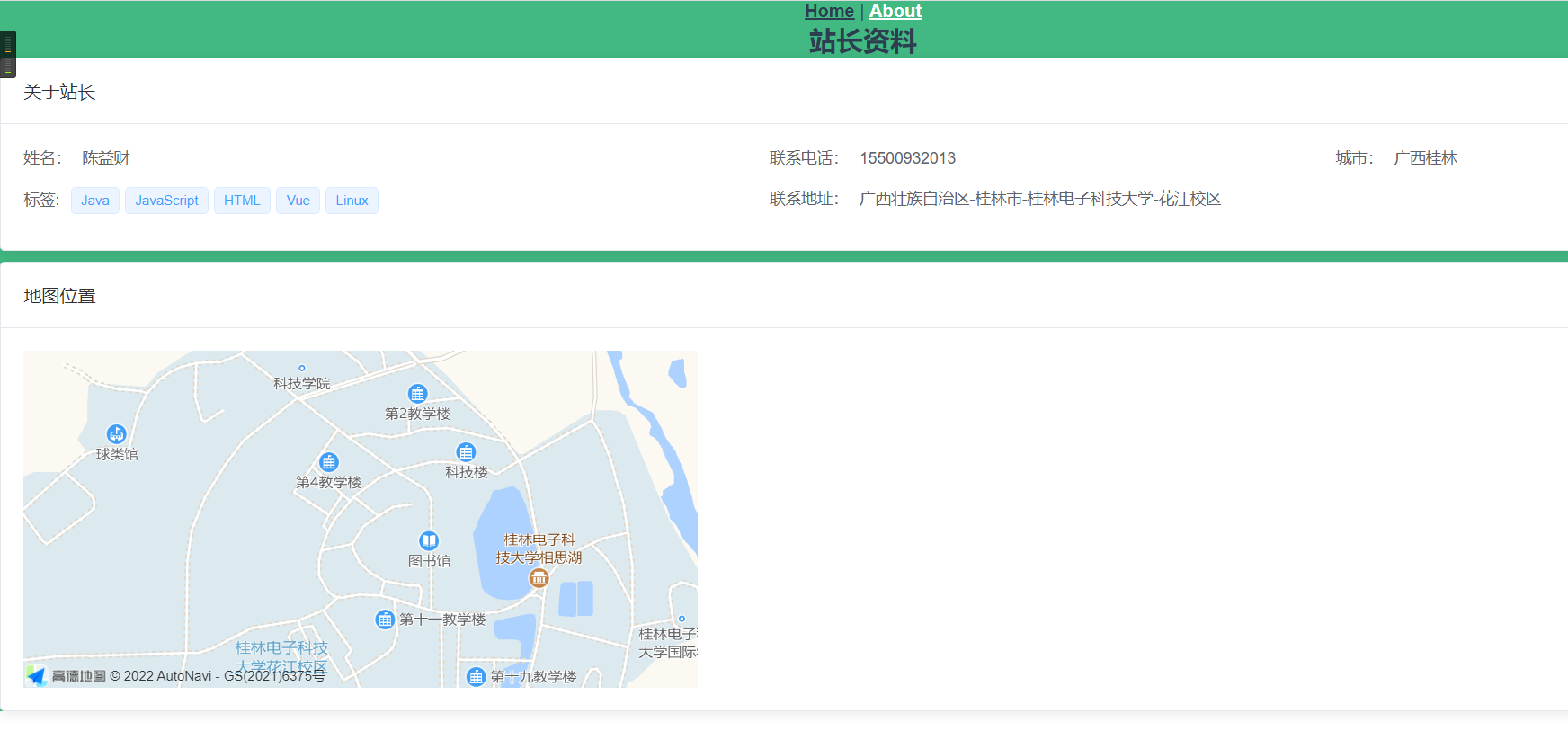
最后效果
4、其他功能
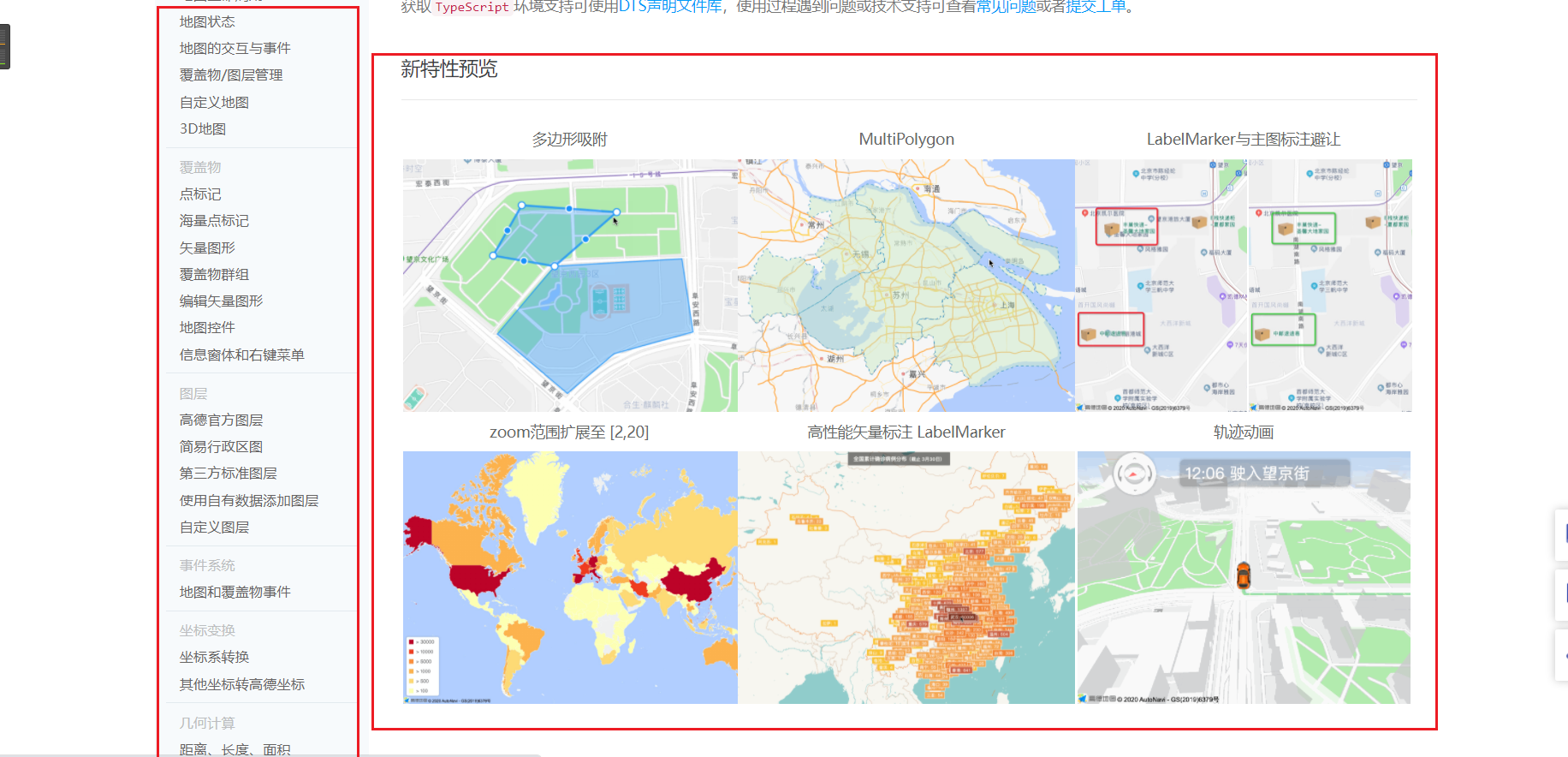
我们本次所使用到的仅仅是很少的一部分功能,除此之外,高德地图的API还有很多的功能,官方也有很多的实例供我们所参考:
我们可以根据官方的文档去制作我们所需要的各种插件。










