给个人网站加上天气插件
1、前言
在修改个人网站的时候,想加上一个天气的插件,以用于打开我的个人网站的时候就可以看到当前地区的天气,这个功能既可以给网站增添光彩,也可以给游客打开网站增加了一个理由。
在看了多款天气插件之后,如:中国天气网、心知天气、彩云天气等等。
最终还是选了和风天气作为最终的插件
2、API设置
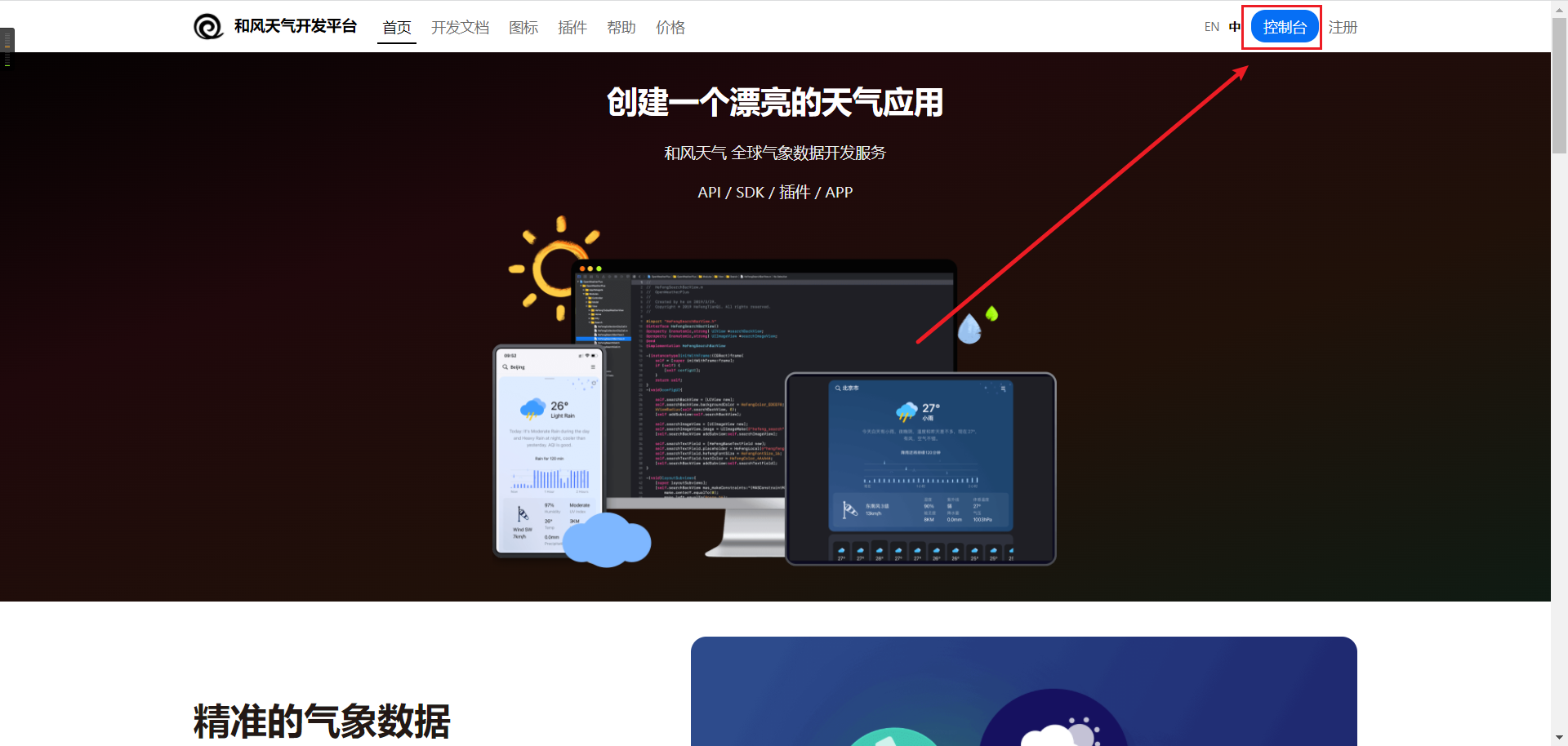
首先我们需要进入和风天气的开发平台
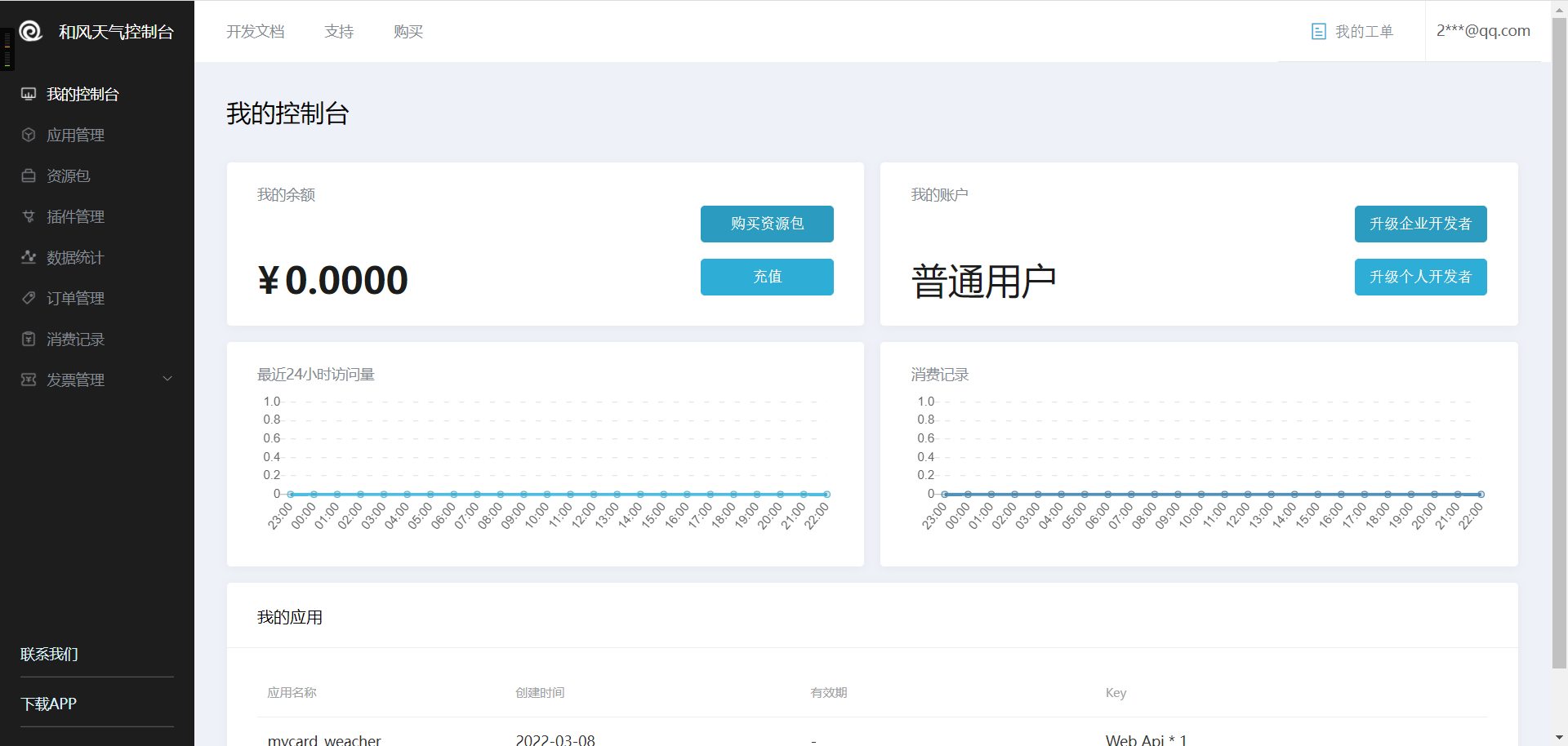
点开右上角的控制台登录进入
然后打开应用管理中的创建新应用,创建一个 Web API类幸应用
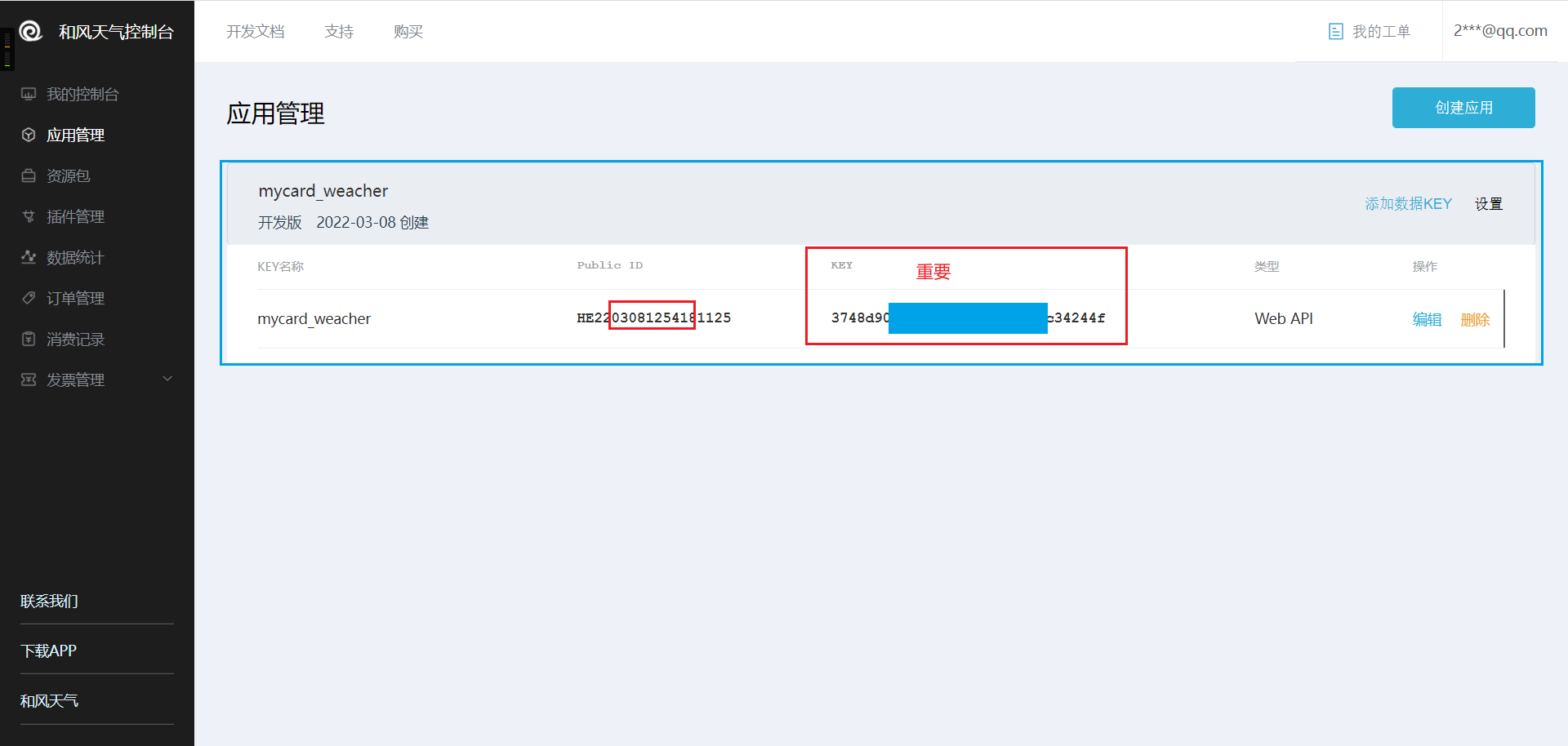
创建成功后,会得到这样的一个应用,重要的是这个KEY,后面再开发的时候会用到!
3、插件设置
除了上面的 API 的方式之外,可能更多使用的是插件,因为插件不用自己写样式,可以直接进行调用,而 API 仅仅是一堆数据,需要我们手写样式才能将其显示出来。
所以说如果不是特别强调要匹配网站原始风格的,直接使用插件,会更加方便。
3.1、配置插件设置
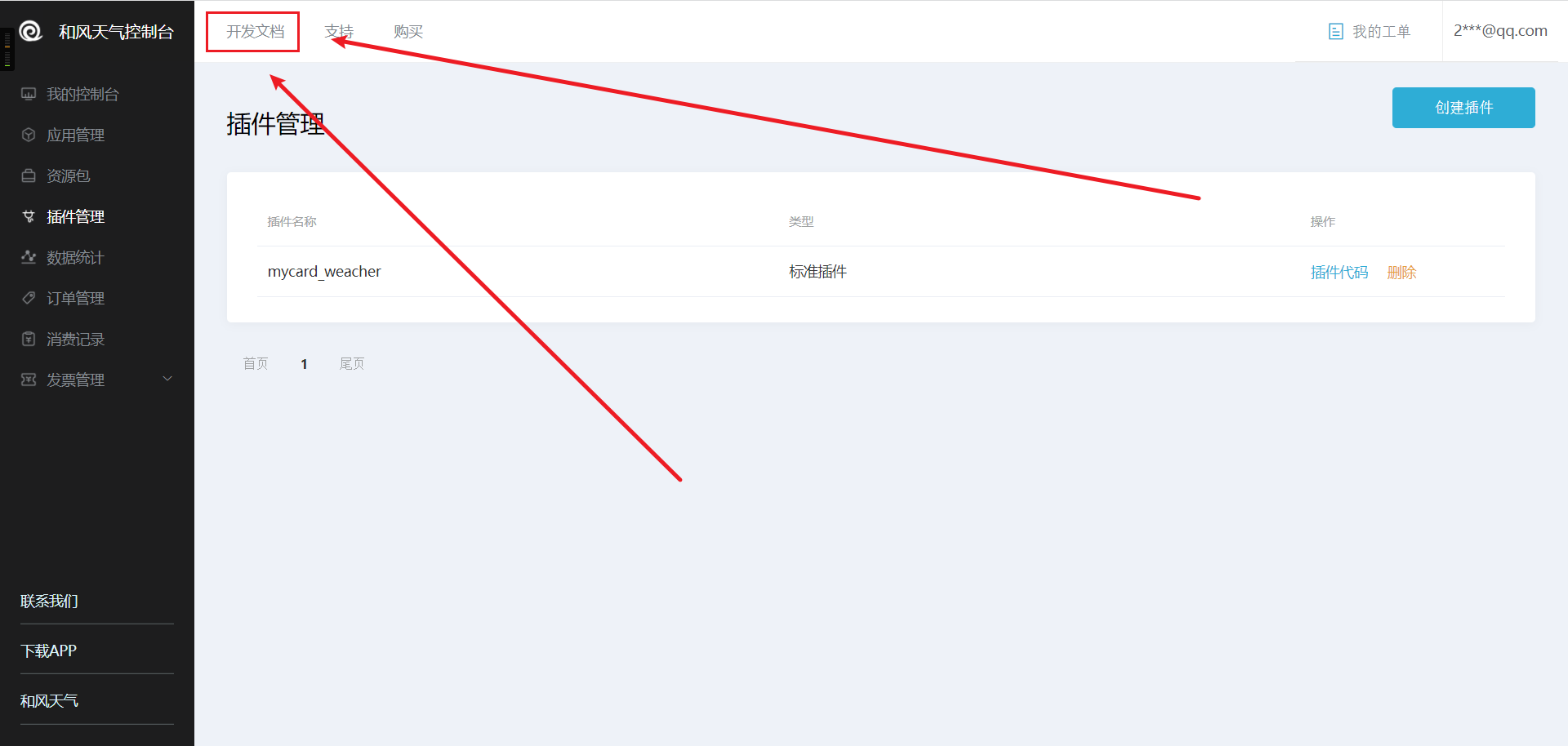
首先我们打开和风天气的插件管理界面,点击左侧的开发文档
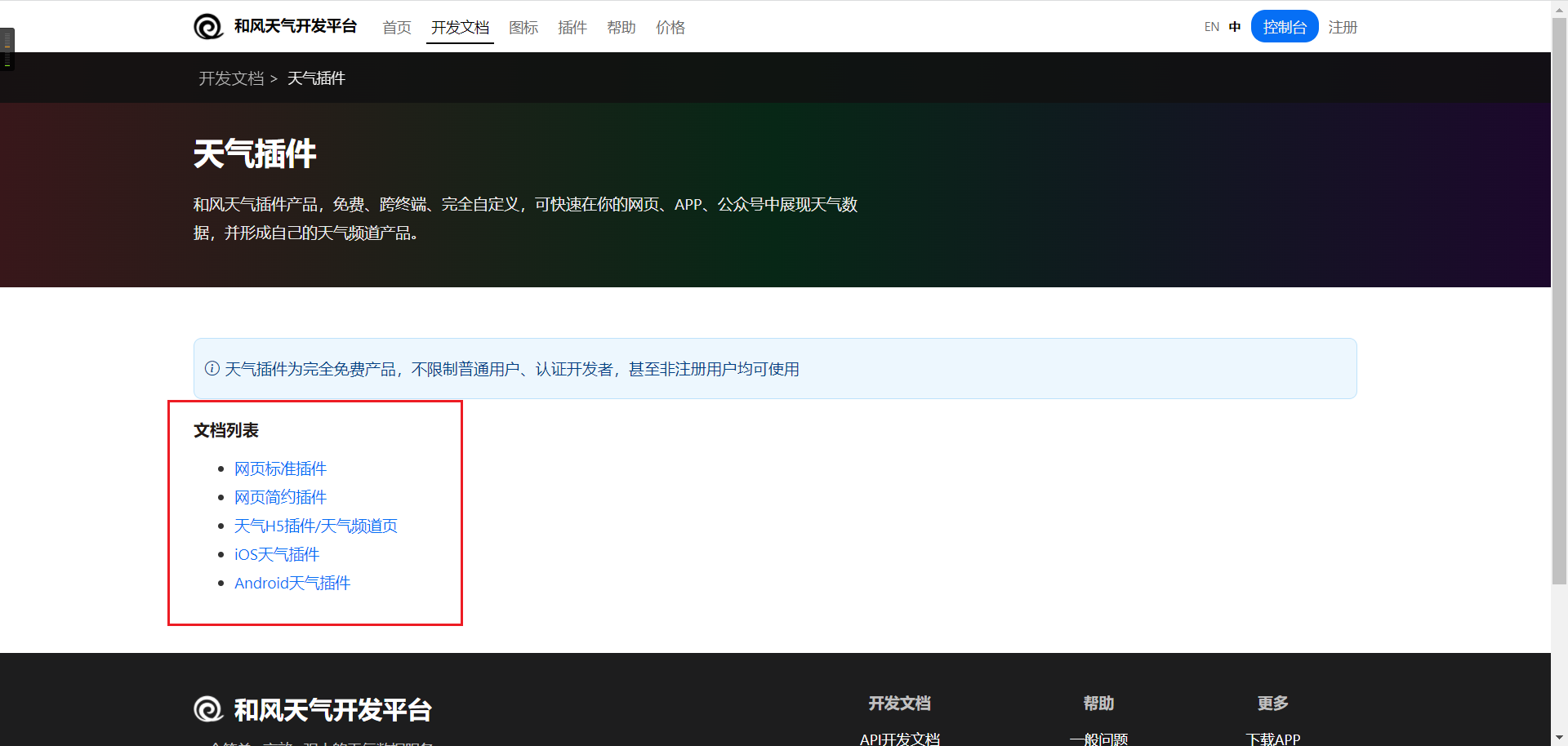
然后选择插件开发文档,会显示以下的内容,根据自己的需要进行创建。
这里以网页标准插件作为例子
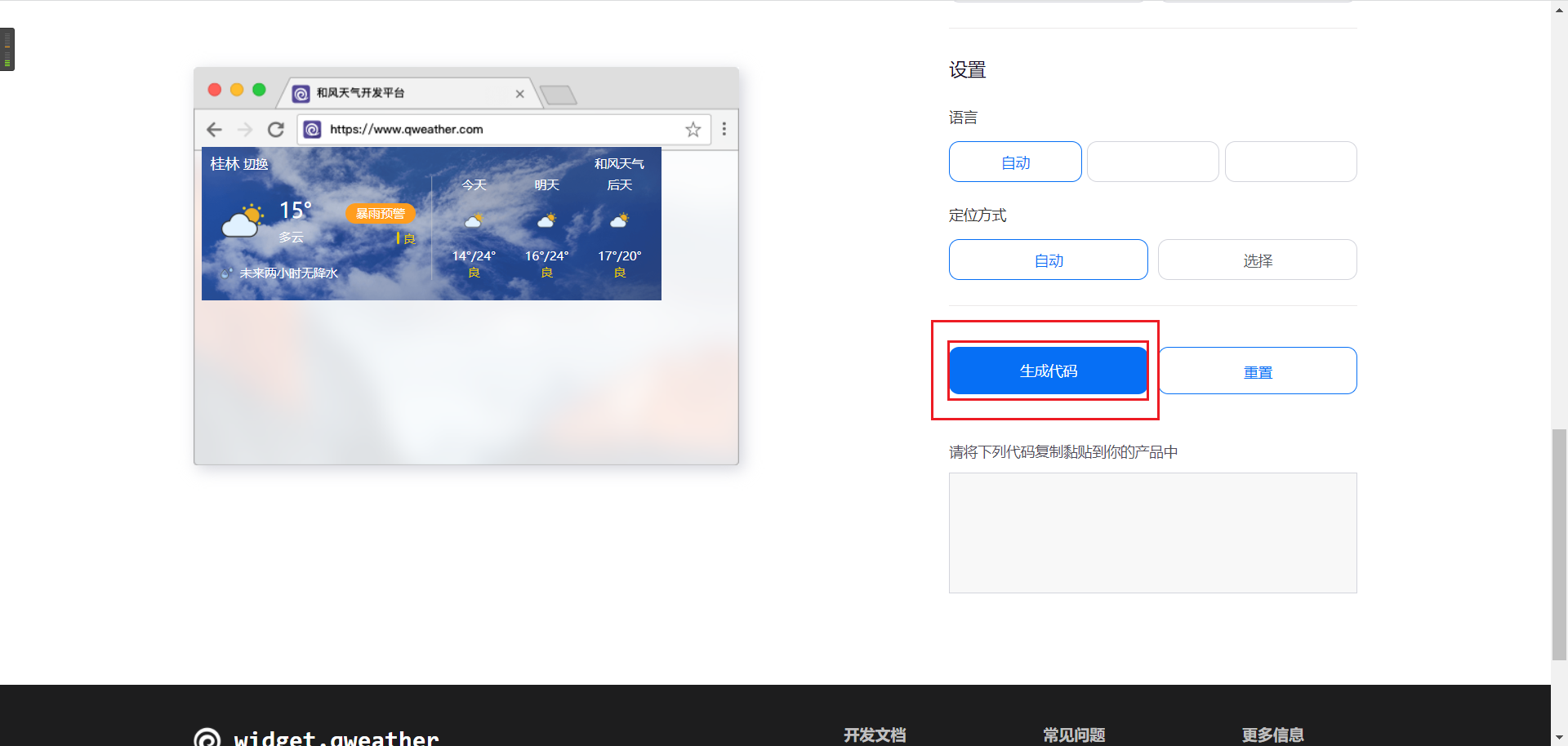
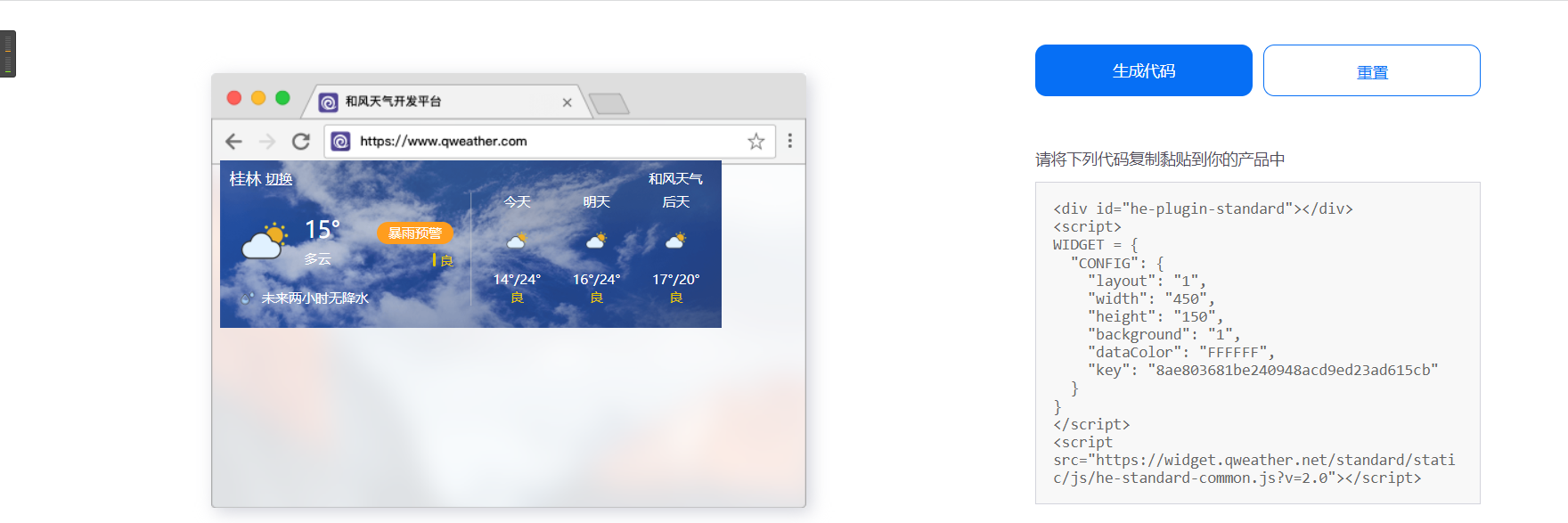
此处在配置完成插件的内容之后,点击生成代码,即可完成制作
注意:此处的代码是不能直接在 vue 中进行使用的,所以我们需要对其进行一些处理
首先我们复制第二个 script 中的连接,在浏览器中打开
记录下这些内容,这个就是这个连接所对应的源码
3.2、vue代码编写
首先我们需要创建一个 div 作为容器,并将其id设置为he-plugin-standard
1 | <div id="he-plugin-standard" ></div> |
3.3、js部分代码
接下来就是将刚刚我们在官网所配置的代码放到我们的 js 代码部分了
我们需要在页面创建的时候就创建天气插件,所以我们将代码放到一个created代码块中。
注意此处在WIDGET的前面要加上window才可以。
其他的就是直接法制黏贴即可
1 | created() { |
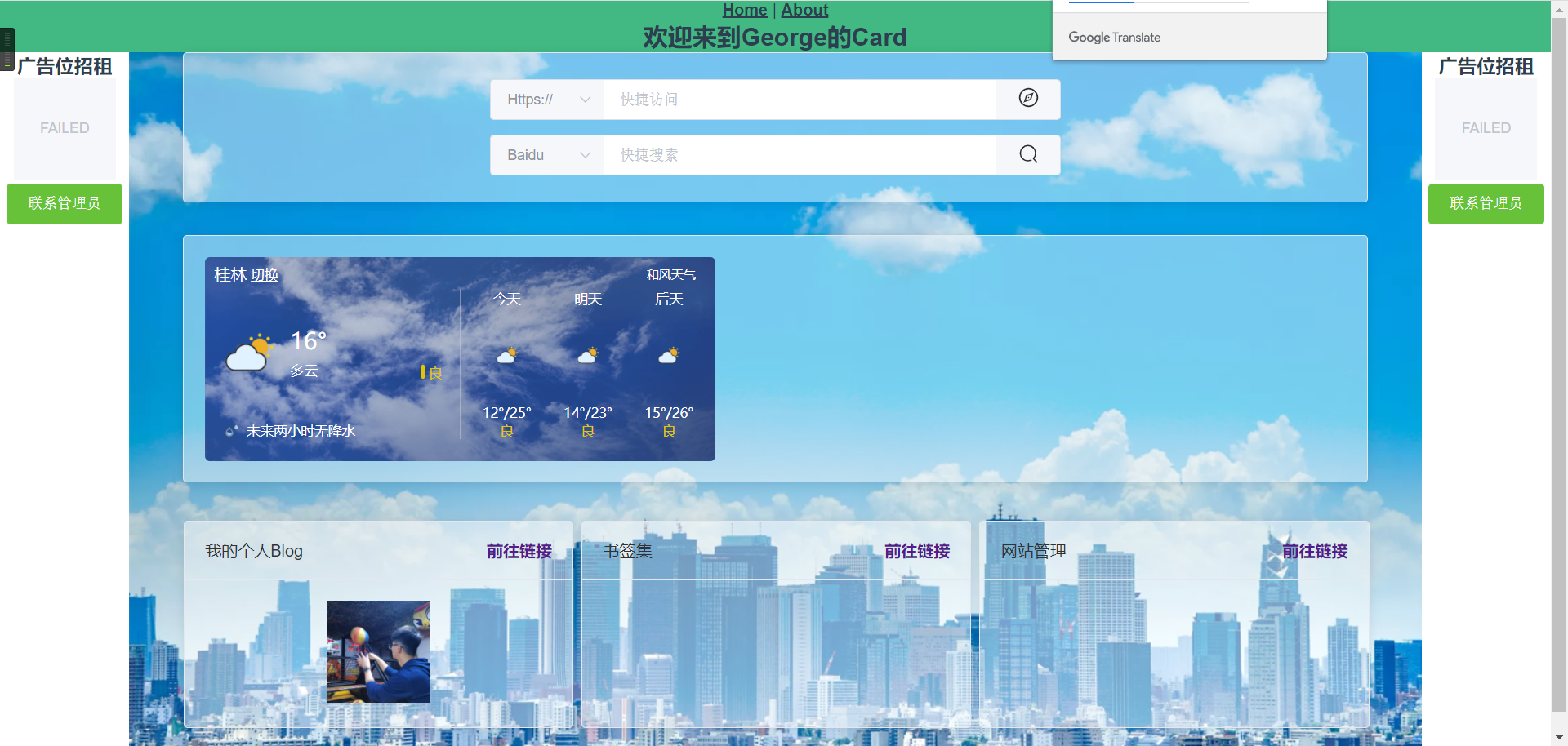
在官方这些代码的基础上,我们可以进行一些修改,达到自己想要的一些效果。
以下就是最终的结果